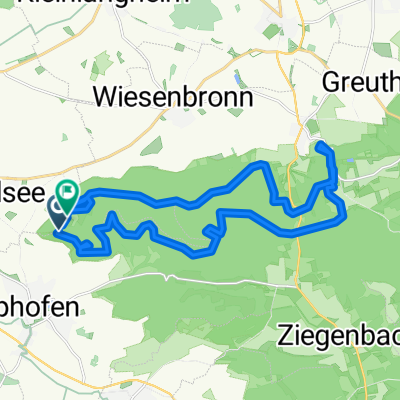
Wanderweg: Naturpark Steigerwald, Blaues Dreieck (Rödelsee-Weingartsgreuth)
Eine Fahrradroute, die in Rödelsee, Bayern, Deutschland beginnt.
Übersicht
Über diese Route
Wanderweg 'Naturpark Steigerwald, Blaues Dreieck (Rödelsee-Weingartsgreuth)'
Route: Hauptroute
Oberfläche: Oberflächen3475.6303638817292748.1061170457295766114.0938829542704338.23036388172926asphaltiert 34%nicht asphaltiert 66%
#container { width: 400px; } #image {width: 100%; #text { text-align: justify; }
Verkehrsaufkommen:
#chart-028f0dd2-c3ca-43be-b584-19ac875243b7{-webkit-user-select:none;-webkit-font-smoothing:antialiased;font-family:arial}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .title{font-family:arial;font-size:16px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .legends .legend text{font-family:arial;font-size:14px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis text{font-family:arial;font-size:10px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis text.major{font-family:arial;font-size:10px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .text-overlay text.value{font-family:arial;font-size:16px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .text-overlay text.label{font-family:arial;font-size:10px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip{font-family:arial;font-size:14px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 text.no_data{font-family:arial;font-size:64px} #chart-028f0dd2-c3ca-43be-b584-19ac875243b7{background-color:#ffffff}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 path,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 rect,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 circle{-webkit-transition:400ms ease-in;-moz-transition:400ms ease-in;transition:400ms ease-in}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .graph > .background{fill:#ffffff}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .plot > .background{fill:rgba(255,255,255,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .graph{fill:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 text.no_data{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .title{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .legends .legend text{fill:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .legends .legend:hover text{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .line{stroke:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .guide.line{stroke:rgba(0,0,0,.54)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .major.line{stroke:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis text.major{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y .guides:hover .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .line-graph .axis.x .guides:hover .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .stackedline-graph .axis.x .guides:hover .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .xy-graph .axis.x .guides:hover .guide.line{stroke:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .guides:hover text{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .reactive{fill-opacity:1;stroke-opacity:.8}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .ci{stroke:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .reactive.active,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .active .reactive{fill-opacity:.5;stroke-opacity:.9;stroke-width:4}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .ci .reactive.active{stroke-width:1.5}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .series text{fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip rect{fill:rgba(255,255,255,1);stroke:rgba(0,0,0,1);-webkit-transition:opacity 400ms ease-in;-moz-transition:opacity 400ms ease-in;transition:opacity 400ms ease-in}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .label{fill:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .label{fill:#000099}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .legend{font-size:.8em;fill:rgba(0,0,0,.54)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .x_label{font-size:.6em;fill:rgba(0,0,0,1)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .xlink{font-size:.5em;text-decoration:underline}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip .value{font-size:1.5em}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .bound{font-size:.5em}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .max-value{font-size:.75em;fill:rgba(0,0,0,.54)}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .map-element{fill:rgba(255,255,255,1);stroke:rgba(0,0,0,.54) !important}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .map-element .reactive{fill-opacity:inherit;stroke-opacity:inherit}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-0,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-0 a:visited{stroke:#ff0000;fill:#ff0000}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-1,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-1 a:visited{stroke:#ffff00;fill:#ffff00}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-2,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .color-2 a:visited{stroke:#00c440;fill:#00c440}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .text-overlay .color-0 text{fill:black}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .text-overlay .color-1 text{fill:black}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .text-overlay .color-2 text{fill:black} #chart-028f0dd2-c3ca-43be-b584-19ac875243b7 text.no_data{text-anchor:middle}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .guide.line{fill:none}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .centered{text-anchor:middle}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .title{text-anchor:middle}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .legends .legend text{fill-opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.x text{text-anchor:middle}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.x:not(.web) text[transform]{text-anchor:start}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.x:not(.web) text[transform].backwards{text-anchor:end}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y text{text-anchor:end}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y text[transform].backwards{text-anchor:start}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y2 text{text-anchor:start}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y2 text[transform].backwards{text-anchor:end}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .guide.line{stroke-dasharray:4,4}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .major.guide.line{stroke-dasharray:6,6}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .horizontal .axis.y .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .horizontal .axis.y2 .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .vertical .axis.x .guide.line{opacity:0}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .horizontal .axis.always_show .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .vertical .axis.always_show .guide.line{opacity:1 !important}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y .guides:hover .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.y2 .guides:hover .guide.line,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis.x .guides:hover .guide.line{opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .axis .guides:hover text{opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .nofill{fill:none}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .subtle-fill{fill-opacity:.2}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .dot{stroke-width:1px;fill-opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .dot.active{stroke-width:5px}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .dot.negative{fill:transparent}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 text,#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 tspan{stroke:none !important}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .series text.active{opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip rect{fill-opacity:.95;stroke-width:.5}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .tooltip text{fill-opacity:1}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .showable{visibility:hidden}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .showable.shown{visibility:visible}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .gauge-background{fill:rgba(229,229,229,1);stroke:none}#chart-028f0dd2-c3ca-43be-b584-19ac875243b7 .bg-lines{stroke:#ffffff;stroke-width:2px}window.pygal = window.pygal || {};window.pygal.config = window.pygal.config || {};window.pygal.config['028f0dd2-c3ca-43be-b584-19ac875243b7'] = {"allow_interruptions": false, "box_mode": "extremes", "classes": ["pygal-chart"], "css": ["file://style.css", "file://graph.css"], "defs": [], "disable_xml_declaration": false, "dots_size": 2.5, "dynamic_print_values": false, "explicit_size": false, "fill": false, "force_uri_protocol": "https", "formatter": null, "half_pie": true, "height": 80, "include_x_axis": false, "inner_radius": 0, "interpolate": null, "interpolation_parameters": {}, "interpolation_precision": 250, "inverse_y_axis": false, "js": ["//kozea.github.io/pygal.js/2.0.x/pygal-tooltips.min.js"], "legend_at_bottom": false, "legend_at_bottom_columns": null, "legend_box_size": 12, "logarithmic": false, "margin": 1, "margin_bottom": null, "margin_left": null, "margin_right": null, "margin_top": null, "max_scale": 16, "min_scale": 4, "missing_value_fill_truncation": "x", "no_data_text": "No data", "no_prefix": false, "order_min": null, "pretty_print": false, "print_labels": false, "print_values": false, "print_values_position": "center", "print_zeroes": true, "range": null, "rounded_bars": null, "secondary_range": null, "show_dots": true, "show_legend": true, "show_minor_x_labels": true, "show_minor_y_labels": true, "show_only_major_dots": false, "show_x_guides": false, "show_x_labels": true, "show_y_guides": true, "show_y_labels": true, "spacing": 10, "stack_from_top": false, "strict": false, "stroke": true, "stroke_style": null, "style": {"background": "#ffffff", "ci_colors": [], "colors": ["#ff0000", "#ffff00", "#00c440"], "font_family": "arial", "foreground": "#000099", "foreground_strong": "rgba(0, 0, 0, 1)", "foreground_subtle": "rgba(0, 0, 0, .54)", "guide_stroke_dasharray": "4,4", "label_font_family": "arial", "label_font_size": 10, "legend_font_family": "arial", "legend_font_size": 14, "major_guide_stroke_dasharray": "6,6", "major_label_font_family": "arial", "major_label_font_size": 10, "no_data_font_family": "arial", "no_data_font_size": 64, "opacity": "1", "opacity_hover": ".5", "plot_background": "rgba(255, 255, 255, 1)", "stroke_opacity": ".8", "stroke_opacity_hover": ".9", "title_font_family": "arial", "title_font_size": 16, "tooltip_font_family": "arial", "tooltip_font_size": 14, "transition": "400ms ease-in", "value_background": "rgba(229, 229, 229, 1)", "value_colors": [], "value_font_family": "arial", "value_font_size": 16, "value_label_font_family": "arial", "value_label_font_size": 10}, "title": null, "tooltip_border_radius": 0, "tooltip_fancy_mode": true, "truncate_label": null, "truncate_legend": -1, "width": 400, "x_label_rotation": 0, "x_labels": null, "x_labels_major": null, "x_labels_major_count": null, "x_labels_major_every": null, "x_title": null, "xrange": null, "y_label_rotation": 0, "y_labels": null, "y_labels_major": null, "y_labels_major_count": null, "y_labels_major_every": null, "y_title": null, "zero": 0, "legends": ["hoch 3%", "mittel 8%", "kein oder gering 89%"]}
- -:--
- Dauer
- 43,6 km
- Distanz
- 633 m
- Aufstieg
- 571 m
- Abstieg
- ---
- Ø-Tempo
- ---
- Max. Höhe
Weiter mit Bikemap
Diese Radroute verwenden, bearbeiten oder herunterladen
Du möchtest Wanderweg: Naturpark Steigerwald, Blaues Dreieck (Rödelsee-Weingartsgreuth) fahren oder sie für deine eigene Reise anpassen? Folgendes kannst du mit dieser Bikemap-Route machen:
Gratis Funktionen
- Speichere diese Route als Favorit oder in einer Sammlung
- Kopiere & plane deine eigene Version dieser Route
- Synchronisiere deine Route mit Garmin oder Wahoo
Premium-Funktionen
Kostenlose Testversion für 3 Tage oder einmalige Zahlung. Mehr über Bikemap Premium.
- Navigiere diese Route auf iOS & Android
- Exportiere eine GPX / KML-Datei dieser Route
- Erstelle deinen individuellen Ausdruck (Jetzt kostenlos ausprobieren)
- Lade diese Route für die Offline-Navigation herunter
Entdecke weitere Premium-Funktionen.
Bikemap Premium aktivierenVon unserer Community
Rödelsee: Andere beliebte Routen, die hier beginnen
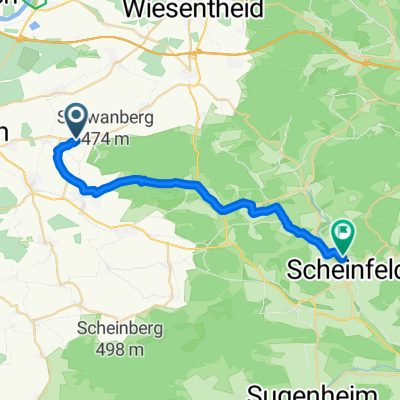
 Schwanberg - Castell
Schwanberg - Castell- Distanz
- 25,4 km
- Aufstieg
- 412 m
- Abstieg
- 403 m
- Standort
- Rödelsee, Bayern, Deutschland
 Schwanberg - Castell
Schwanberg - Castell- Distanz
- 25,4 km
- Aufstieg
- 412 m
- Abstieg
- 403 m
- Standort
- Rödelsee, Bayern, Deutschland
 Von Rödelsee bis Würzburg
Von Rödelsee bis Würzburg- Distanz
- 28,3 km
- Aufstieg
- 225 m
- Abstieg
- 267 m
- Standort
- Rödelsee, Bayern, Deutschland
 Wanderweg: Naturpark Steigerwald, Blaues Dreieck (Rödelsee-Weingartsgreuth)
Wanderweg: Naturpark Steigerwald, Blaues Dreieck (Rödelsee-Weingartsgreuth)- Distanz
- 43,6 km
- Aufstieg
- 633 m
- Abstieg
- 571 m
- Standort
- Rödelsee, Bayern, Deutschland
 SCF Frankentour 2 Scheinfeld
SCF Frankentour 2 Scheinfeld- Distanz
- 67,5 km
- Aufstieg
- 598 m
- Abstieg
- 598 m
- Standort
- Rödelsee, Bayern, Deutschland
 Relaxed route in Scheinfeld
Relaxed route in Scheinfeld- Distanz
- 22,6 km
- Aufstieg
- 250 m
- Abstieg
- 206 m
- Standort
- Rödelsee, Bayern, Deutschland
 Kleine Schwanbergtour
Kleine Schwanbergtour- Distanz
- 9,2 km
- Aufstieg
- 341 m
- Abstieg
- 341 m
- Standort
- Rödelsee, Bayern, Deutschland
 Reupelsdorf - Rödelsee
Reupelsdorf - Rödelsee- Distanz
- 12,2 km
- Aufstieg
- 49 m
- Abstieg
- 71 m
- Standort
- Rödelsee, Bayern, Deutschland
In der App öffnen


