- 78.3 km
- 175 m
- 173 m
- Sully-sur-Loire, Centre-Val de Loire, France
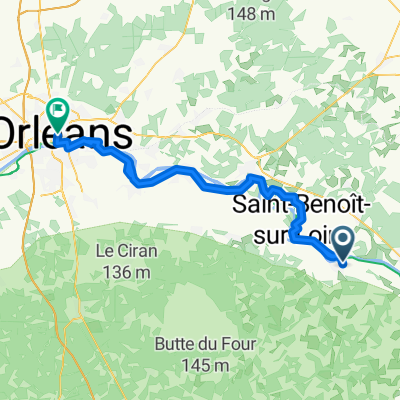
Camino 2015 18 Sully sur Loire nach Orléans
A cycling route starting in Sully-sur-Loire, Centre-Val de Loire, France.
Overview
About this route
<table border="0" cellpadding="0" cellspacing="0" style="width:444px;" width="444"> <colgroup> <col /> <col /> <col /> <col /> </colgroup> <tbody> <tr height="37"> <td align="right" height="37" style="height:38px;width:75px;"> </td> <td style="width:64px;"> </td> <td colspan="2" style="width:306px;"> Sully-sur-Loire</td> </tr> <tr height="20"> <td height="20" style="height:20px;width:75px;"> 1,0</td> <td style="width:64px;"> 1,0</td> <td> Saint-Père-sur-Loire</td> <td style="width:64px;"> </td> </tr> <tr height="20"> <td height="20" style="height:20px;width:75px;"> 10,0</td> <td style="width:64px;"> 9,0</td> <td> Saint-Benoit-sur-Loire</td> <td style="width:64px;"> </td> </tr> <tr height="20"> <td height="20" style="height:20px;width:75px;"> 19,0</td> <td style="width:64px;"> 9,0</td> <td> Chateauneuf sur Loire</td> <td style="width:64px;"> </td> </tr> <tr height="20"> <td height="20" style="height:20px;width:75px;"> 28,0</td> <td style="width:64px;"> 9,0</td> <td> Jargeaux</td> <td style="width:64px;"> </td> </tr> <tr height="20"> <td height="20" style="height:20px;width:75px;"> 50,0</td> <td style="width:64px;"> 22,0</td> <td> Orleans</td> <td style="width:64px;"> </td> </tr> <tr height="37"> <td align="right" height="37" style="height:38px;"> 50,0</td> <td> </td> <td colspan="2"> Orleans</td> </tr> </tbody> </table> <div class="cards-entity-left" jstcache="0" style="display: inline-block; padding-right: 13px; position: relative; vertical-align: top; width: 219px; z-index: 1; color: rgb(102, 102, 102); font-family: Roboto, Arial, sans-serif; line-height: 16px;"> <div class="cards-show-expanded" jstcache="0" style="opacity: 1; transition: opacity 200ms cubic-bezier(0.52, 0, 0.48, 1); -webkit-transition: opacity 200ms cubic-bezier(0.52, 0, 0.48, 1);"> <div jstcache="27"> <div class="cards-alias-entity-location" jstcache="0" style="display: inline-block; width: 193px;"> <h1 class="cards-entity-title cards-strong cards-text-truncate-and-wrap" jstcache="0" style="margin: 0px 0px 2px; padding: 0px; border: 0px; outline: 0px; font-family: inherit; font-size: 16px; font-style: inherit; font-variant: inherit; font-weight: inherit; font-stretch: inherit; line-height: 20px; vertical-align: top; list-style: none; color: rgb(51, 51, 51); max-width: 100%; overflow: hidden; text-overflow: ellipsis; background: transparent;"> <span jstcache="28">Hôtel d'Orléans</span></h1> <div class="cards-entity-address cards-strong" jstcache="31" style="color: rgb(51, 51, 51); font-size: 14px; line-height: 18px; margin-bottom: 5px;"> <div class="cards-text-truncate-and-wrap" jsinstance="0" jstcache="32" style="max-width: 100%; vertical-align: top; overflow: hidden; text-overflow: ellipsis;"> <span jstcache="33">6 Rue Adolphe Crespin</span></div> <div class="cards-text-truncate-and-wrap" jsinstance="1" jstcache="32" style="max-width: 100%; vertical-align: top; overflow: hidden; text-overflow: ellipsis;"> <span jstcache="33">45000 Orléans</span></div> <div class="cards-text-truncate-and-wrap" jsinstance="1" jstcache="32" style="max-width: 100%; vertical-align: top; overflow: hidden; text-overflow: ellipsis;"> <span jstcache="33">Tel.: </span><span style="color: rgb(102, 102, 102); line-height: 16px; font-size: 14px;">+33 2 38 53 35 34</span></div> <div class="cards-text-truncate-and-wrap" jsinstance="*2" jstcache="32" style="max-width: 100%; vertical-align: top; overflow: hidden; text-overflow: ellipsis;"> </div> </div> </div> </div> </div> </div> <div class="cards-entity-right" jstcache="0" style="display: inline-block; vertical-align: top; width: 155px; color: rgb(102, 102, 102); font-family: Roboto, Arial, sans-serif; line-height: 16px;"> <div class="hideable-element" jstcache="0" style="opacity: 1; overflow: hidden;"> <div class="cards-entity-icons cards-disable-text-selection" jstcache="71" style="-webkit-user-select: none; cursor: default; display: table; padding: 0px 6px; width: 143px;"> <br /> <br /> </div> </div> </div>
- -:--
- Duration
- 51.3 km
- Distance
- 86 m
- Ascent
- 90 m
- Descent
- ---
- Avg. speed
- ---
- Max. altitude
created this 11 years ago
Continue with Bikemap
Use, edit, or download this cycling route
You would like to ride Camino 2015 18 Sully sur Loire nach Orléans or customize it for your own trip? Here is what you can do with this Bikemap route:
Free features
- Save this route as favorite or in collections
- Copy & plan your own version of this route
- Sync your route with Garmin or Wahoo
Premium features
Free trial for 3 days, or one-time payment. More about Bikemap Premium.
- Navigate this route on iOS & Android
- Export a GPX / KML file of this route
- Create your custom printout (try it for free)
- Download this route for offline navigation
Discover more Premium features.
Get Bikemap PremiumFrom our community
Other popular routes starting in Sully-sur-Loire
- F 14 Sully-sur-Loire - Orléans
- Sully to Orleans
- 50.1 km
- 163 m
- 162 m
- Sully-sur-Loire, Centre-Val de Loire, France
- Von Sully-sur-Loire bis Orléans
- 55 km
- 249 m
- 247 m
- Sully-sur-Loire, Centre-Val de Loire, France
- 23 avril - Sully-sur-Loire vers Nevers
- 132.5 km
- 151 m
- 67 m
- Sully-sur-Loire, Centre-Val de Loire, France
- From Sully-sur-Loire to Gien
- 31.1 km
- 124 m
- 93 m
- Sully-sur-Loire, Centre-Val de Loire, France
- Camino 2015 18 Sully sur Loire nach Orléans
- 51.3 km
- 86 m
- 90 m
- Sully-sur-Loire, Centre-Val de Loire, France
- 140 - Sully-Montargis-Gien-Sully
- 141.9 km
- 163 m
- 160 m
- Sully-sur-Loire, Centre-Val de Loire, France
- Sully_Decize
- 196.3 km
- 594 m
- 521 m
- Sully-sur-Loire, Centre-Val de Loire, France
Open it in the app